几年前,我在课上给学生放当时摄影界很流行的“多媒体报道”,有动态画面也有静态照片,中间还夹杂有现场声音。有个学生反问我:“老师,这不还就是一段视频么?还是一个媒体不是多媒体。”
新闻摄影领域对于“多媒体”这个词儿恐慌了一阵,现在大家也都逐渐承认,视频是视频,照片依旧是照片,两者融合的方法不是将之编辑到一个播放文件里。或者说,那样也不叫做多媒体报道。
前不久,纽约时报的Snow Fall报道给媒体注入了兴奋剂,读者在下拉页面阅读的过程中,很自然地就与各种类型的信息相遇:文字、图表、照片、视频。
兴许Snow Fall才是真正的多媒体?但这个年头,新媒体,多媒体,交互式,这些词儿谁也不好讲。但千万也别凭空说话,还是得谈谈实践,尤其是在中国的现实环境中,媒体遇到的障碍不仅仅是技术这一个问题。
上个月,中国日报上线了一个深度报道:Life After Loss,这个关于失独的专题报道让我特别欣喜,在基于视频的基础上,整个报道融合了文字、图表和照片,尤其是在手机上,有着很好的阅读体验。这个专题的主创是孙鹏,他在微博的自我介绍是:“从事报道摄影及纪录片制作,涉足多媒体及新媒体技术与趋势研究。关注社会话题,凡人故事,弱势群体。”
我请孙鹏写了一篇文章,谈谈他如何做《继续活着》。兴许这些想法能给当下处于困境中的摄影记者带来启发。不过,我看了他的文章还是有一个感慨:媒体其实并不“多”,因为内容只有一个。
《中国日报》深度报道《继续活着》出炉背后
兼论摄影记者的数字化生存
文/孙鹏

Life After Loss (中文:继续活着) 是 China Daily (中国日报)多媒体部2013年运行的一个深度报道项目。这个项目当中,我们在传统的视频拍摄基础上,运用了目前较为流行的响应式网页技术,以及可视化信息手段,表现了失独者这样一个社会较为关注的话题,最终呈现为一个交互性的网页专题。作为这个项目的执行人,应任悦老师的提议,下文和朋友们分享一下操作 过程中的一些随想。
网址 http://www.chinadaily.com.cn/html/feature/lifeafterloss_v/ (内有Vimeo视频,建议翻墙看,后文各种翻墙)
- 起因
社会话题的故事陈述一直是媒体视觉报道所热衷的领域,我们对于失独话题的涉足也源于此。在着手操作之前,我们关注过多媒体领域对于失独者的报道,现有除了传统的图片故事之外,多为20分钟左右的视频故事,腾讯和南都等媒体都有优秀的作品。我们看到这种形式对受众而言,较为容易切入话题和理解故事,传播上也较为易行。但是在此基础上,如果想要理清失独问题的整个脉络,从多个角度层面去剖析话题,并达成一个完整结构,则也许可以尝试更新的实现形式,利用新技术。

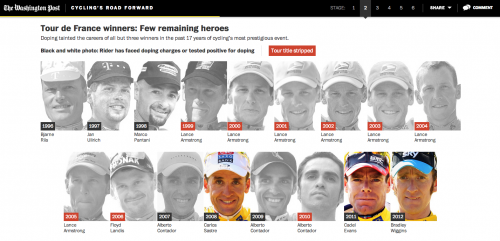
图 – Cycling’s Road Forward – Washington Post
同期国外多媒体报道的新产品,给了我们启发和引导。除了大家较为熟悉的 Snow Fall – NYT 之外,The Jockey – NYT,Cycling’s Road Forward – Washington Post 都陆续出炉,炫目的网页视觉和整体构架背后,我们看到的是从传统报业转型到最新式网络表达的坚定决心。而对于本来就以纪录片著称的NGC而言,他们的互动纪录片 Killing Kennedy 更是霸气侧漏了一把。具体不冗述了,可自行去链接感受下。
- 执行
在这个语境下,Life After Loss 针对失独话题,主要做如下几个事情:
1、视频采集并呈现大量当事人的自述
2、影像记录当事人的生活
3、基于素材理清失独问题的发展脉络
4、按照不同话题角度对故事进行组织
5、综合可视数据等呈现手段,将信息整合为一张网页。
最后我们的制作流程是:
沟通联络 -> 拍摄采访 -> 进一步跟拍 -> 视频剪辑 -> 图文 -> 网页构架 -> 测试上线
本次制作作为一次创新尝试,并没有组建固定的团队,主流程由我本人执行。此外,拍摄助理和英文文本有专人辅助。但整体看来,不论是个人还是团队,对于技能模块的需求是基本一致的,主要集中在策划采访、拍摄制作、网络呈现三个大部分。而在我看来,前两个部分都是传统媒体工作的继承,而两者和 “网络呈现”的最终接轨嵌入,才是“转型”二字的意义所在。

在最终的成品中,我们针对呈现形式,做了如下几件事:
1、从桌面屏幕到平板再到手机,自适应不同尺寸的屏幕达成合理的排版 – 在一个响应式网页模板基础上修改而成
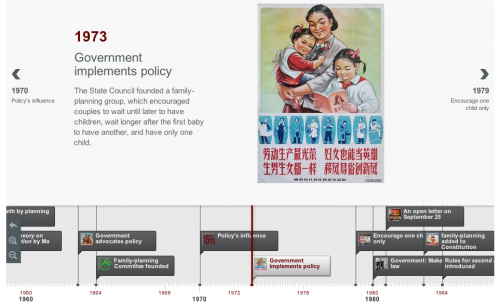
2、用动态时间线来提供系统的事件信息,以此表现“计划生育历史”和“维权历程”两件事情 – 通过JS模块实现
3、综合时间脉络和不同类型的当事人把内容分为若干段落 – 大量的信息梳理和视频剪辑
4、美观的设计,合理的浏览体验 – 网页模板基础上修改
- 关于转型
传统纸媒向网络呈现转型是毫无疑问的,但摄影记者和文字记者如何在这个潮流中去进化,却是因人而异,不是由图片拓展到视频这么单纯。从外媒的几个范例来看,新颖而高效的网络呈现对于高质量图文(包括视频)的需求不但没有弱化,反而需求更大,需求的专业性更强,更细节化。结论是,保持和提高素材本 身质量是适应变革的前提。
选题方面,新媒体更加倾向于具备丰富视觉细节的故事,这对于目前的摄影记者而言已是传统,不冗述。在此基础上,素材采集应当给网页呈现留下更大 的取材空间,应当了解不同的影像在网络呈现中扮演的不同角色。一张图片是成为网页背景,人物 Profile,timeline 上的时间点,还是段落分割,或者一组幻灯,都有不同的规律可以遵循,向网页的组织者去咨询或者自己亲自去组织一个网页,都是很好的实践方式。

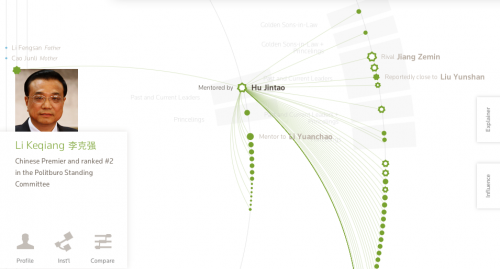
图 – Connected China
另外,对于故事中非视觉内容的采集也十分重要,以上几个外媒项目中都有音频单独出现的案例,直观来看这也是带入感十分强的手段之一。对于数据可视化的应用,就更需要更多的数据挖掘知识和交互设计的工作了,我们所用的时间线展示只是可视信息的最基本形式之一。扯远一点,路透的 Connected China 就是大数据视觉化的神级作品,它的背后是海量数据的分析整合。再次看到,掌握素材是不变的法则,没有内容积淀,呈现形式上迈再大的步子,也就有扯蛋的份。

摄影师下岗的消息虽然常听,但是从 Snow Fall 和 Firestorm 的 团队构成来看,在一个大型的多媒体报道项目中,专职的 Photo 和 Video 目前还有立足之地,同时交互设计和代码人员占据了半壁江山。在这个环境下,摄影师除了让个人风格达到最大限度的发挥之外,对于整个故事的叙事控制并不充分,将来谁围着谁转真的很难讲。若干年前摄影师设计并搞定自己的个人主页还是比较潮的事,目前看来,语境完全不同了。不说完全掌握,对于页面内容组织、网页设计风向和技术基础也应当有所了解。有基础的同学,可以上手 HTML5+CSS3。
一个呈现形式总会有雏形到发展再到淘汰,我们所尝试的形式仍有不少的不足。不难预期,更为成熟的生产方式将在行业内现有的新作品基础上慢慢浮出水面。坚定内容为王的前提下,尝试新的玩意儿,是十分值得的事情。
(以上内容是孙鹏给1416教室的专稿,转载请注明作者,出处,并附链接)
又:国内媒体是否还有人也在做此类网络交互式专题,欢迎大家来稿交流。联系ofpixcamp@gmail.com